Desde que las redes sociales absorben la mayor parte del trafico de internet es indispensable preparar nuestros sitios web para sacarle el máximo provecho, esto se hace mediante las conocidas meta tags.
Importante: si tienes un sitio hecho con alguna librería client-side-rendering cómo React.js por ejemplo, las meta tags no van a funcionar, en otro post explicaré como hacer funcionar las meta tags en este tipo de sistemas.
Este no será un post muy largo, solo necesitan copiar y pegar las siguientes etiquetas y pegarlas dentro de la sección <head> </head> de su documento html, agregar el respectivo contenido y aunque no son todas, aquí presento las más importantes.
The Open Graph protocol (Facebook)
<meta property="og:title" content="El título de tu página." /> <meta property="og:type" content="El tipo de contenido." /> <meta property="og:url" content="URL completa de la página." /> <meta property="og:image" content="URL completa de una imágen." /> <meta property="og:description" content="Descripción" />
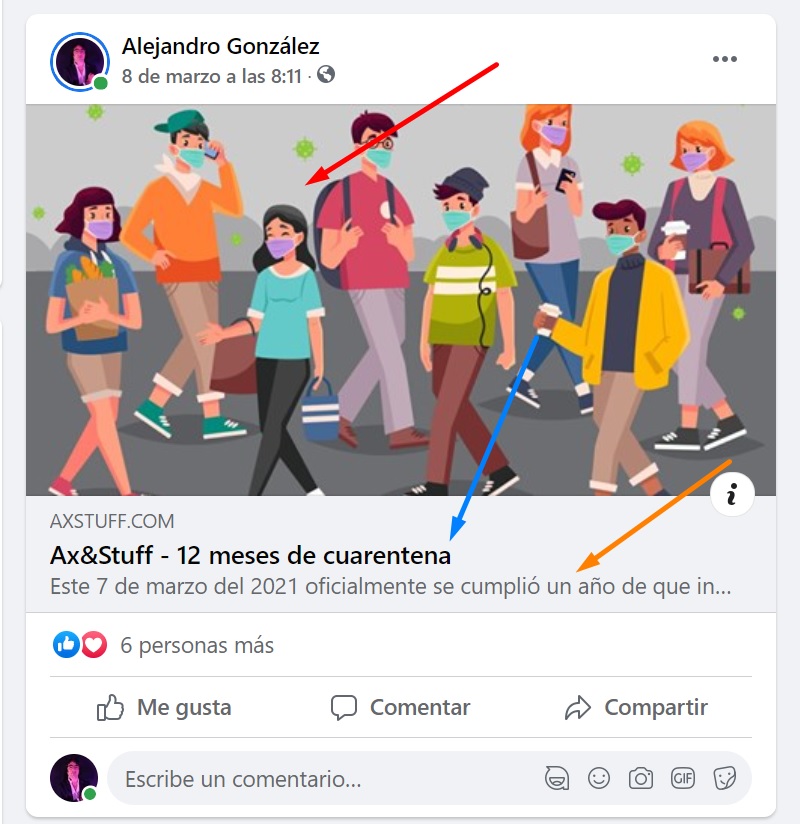
Estás 5 etiquetas son básicas si deseas compartir algo en Facebook y que se vea de la siguiente manera:

La flecha roja señala la imagen de la página, se recomienda una resolución de 1200 pixeles de largo por 627 pixeles de alto (relación 1,91/1 aunque si no es del tamaño se ajustará automáticamente) la flecha azul señala la etiqueta og:title y la naranja la og:description.
La propiedad de og:type es más compleja, les dejo un link con la documentación oficial para que seleccionen el tipo adecuado dependiendo del contenido de su página: Object Types.
Por último, para comprobar cómo se vería el post de la url de su página después de agregar las etiquetas, Facebook ofrece un depurador que pueden consultar aquí: Facebook Url Debugger.
Twitter Cards
Al igual que facebook, si deseas que tus tuits se vean mejor deberás usar las siguientes etiquetas:
<meta name="twitter:card" content="summary" /> <meta name="twitter:creator" content="@ Tu cuenta de twitter." /> <meta name="twitter:title" content="El título de tu página." /> <meta name="twitter:description" content="La descripción de tu página." /> <meta name="twitter:image" content="La URL de la imágen de tu página." />
Se recomienda que la imagen pese menos de 1MB.
Hay mucho más, repito estas son solo las básicas, recomiendo leer más sobre SEO para que tengas un panorama más completo sobre el uso de meta tags y su repercusión en los buscadores.
Y eso es todo por el momento, después de agregar estas etiquetas podrás compartir tú pagina en estas redes sociales de una manera más sobresaliente 😎

